小众设计难题:像素长宽比
非方形像素
神他喵的像素还有不是正方形的?这是我最近来的一次惊诧,我和我们的设计师都惊诧了。
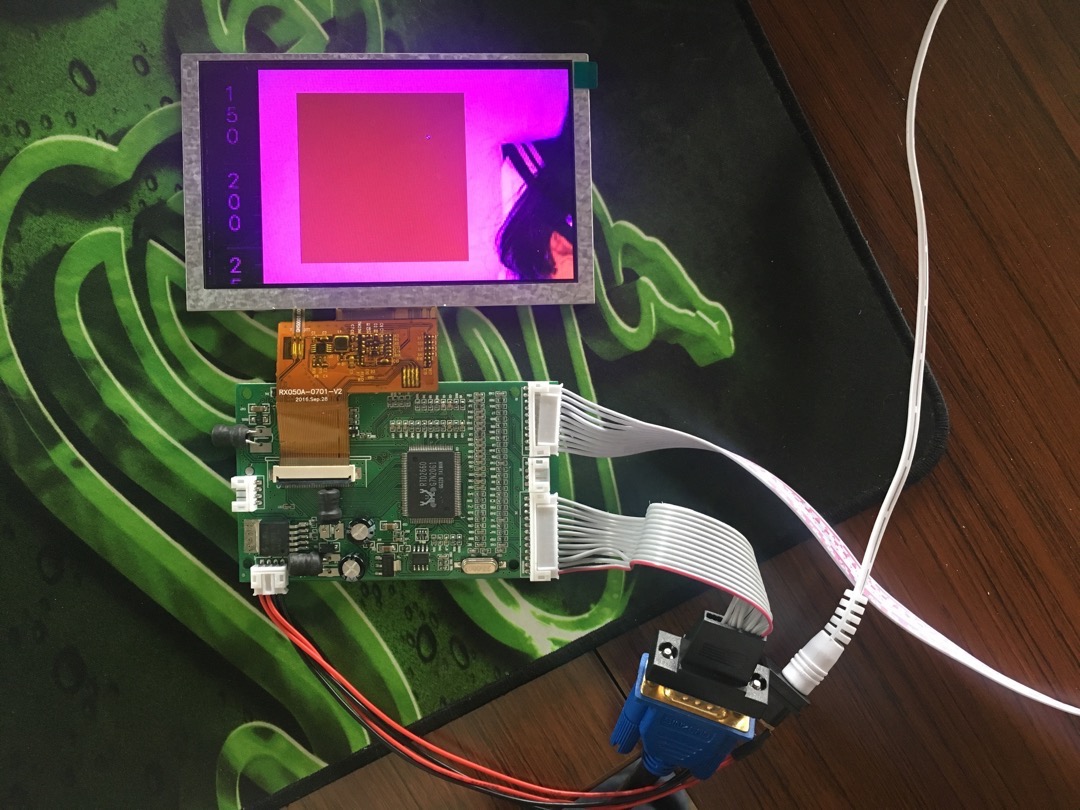
最近在做某款硬件的过程中接触到某种屏幕,但我们按照屏幕标定的分辨率做的设计稿,显示出来竟然是变形的!
我们资深工程师方总提出来,这个像素不是正方形的。
当时我和设计师就脱口而出,怎么可能!
当你的世界少了一个维度,你就无法理解更高维度的东西
经过一番学习后才发现,像素虽然在电脑上是一个1:1的数字概念,但投射到不同的硬件屏幕上时,它就关系到物理长度了,这就是像素长宽比,也叫像素纵横比,英文pixel aspect ratio。
很少有资料谈到这个,网上能搜出来的两篇解释,一个是Autodesk Maya的用户手册里提到:
大多数显示设备(例如,计算机监视器)使用方形像素,且其“像素纵横比”(Pixel Aspect Ratio)为 1。但是,也有一些设备使用非方形像素(例如,NTSC 视频的“像素纵横比”(Pixel Aspect Ratio)为 0.9)。
另一个是微软Expression Studio 2的手册里提到:
像素纵横比是指像素的宽 (x) 与高 (y) 之比。正方形像素的比例为 1:1,但非正方形(矩形)像素的高和宽不相同。这一概念类似于帧纵横比,后者是图像的整个宽度与高度之比。
当然,这个世界上,绝大多数的屏幕都是方形像素。只有有些电视机,以及我们采购的这种蛋疼的(可能有点过时的)屏幕会有非方形像素的屏幕。对于不懂其中个就的设计师可能是灾难,但驾驭起来,也没有想象中的难。
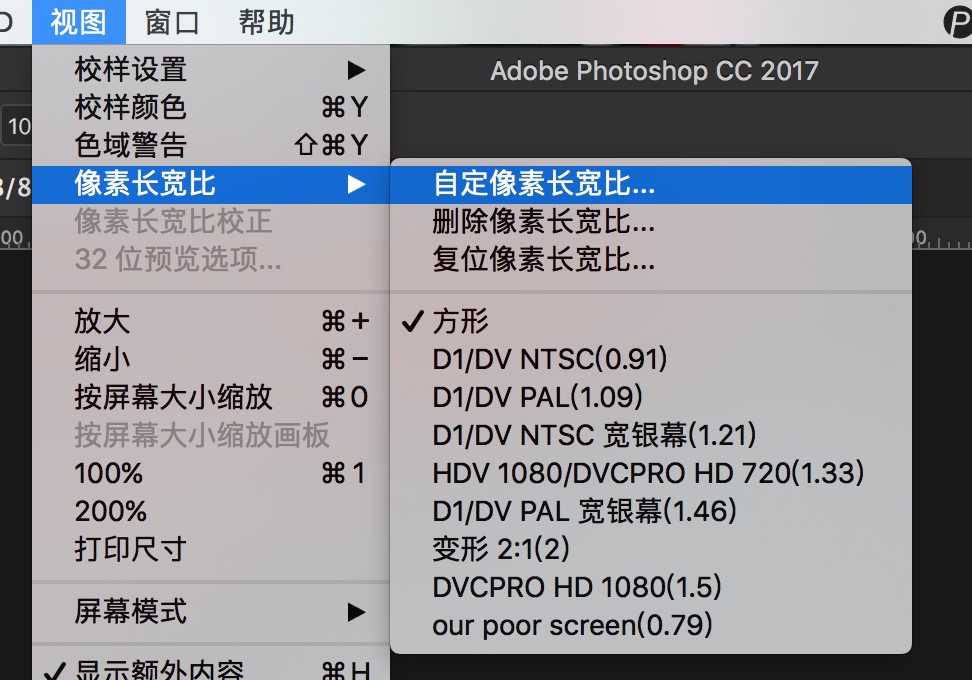
Photoshop本身提供了对非方形像素的预览。「视图-像素长宽比」功能,即为此而生。
能看到,这里预置的几种像素长宽比,揭示了它的前世今生:NTSC、PAL都是有些岁数的广播电视制式。
如何开发这样非方形像素的屏幕?
知道了这个概念后,再就是如何开发了。要知道,PS里的这个功能只是提供一种预览,并没有更改图片像素。比如你创建一个100px×100px的方形,然后选择了2:1的像素长宽比,眼前看到的是一个长方形,但像素还是1:1,这是理解操作的前提。
现在需要做的,就是把你要开发的屏幕,连接到你的电脑上,作为扩展屏幕。
把PS拖进去,或者新建一个同步屏幕拖进去(窗口-排列-为xxx新建窗口)。
在视觉稿里,新建一个正方形,在小屏幕上调整像素长宽比,找到合适的比例。拿我们这个屏幕来说,悲剧的是,它不符合任何既有内置标准,哇真是烂透了。好在PS还提供了自定义像素长宽比,经过反复调试,最终确定了是「0.7857」。
你可能会困惑,你都插屏幕了,真机开发不就得了?我擦,那个真机屏幕只有5寸,眼都看瞎了好吗?
现在你有了这个自定义像素长宽比的值后,就可以在自己的电脑上设计视觉稿了。
在不变更屏幕像素的情况下,将屏幕中的素材,按照像素长宽比矫正后的视觉感官,进行调整,即为最终的上机效果了。如下图,虽然下面的方形是127px×100px的,但实际上机显示是一个正方形。