终于弄明白!Bitcron自定义主题需要这些准备工作
在搞公司的页面的时候,发现页面里的图太巨大了,于是来check一下自己的博客,愕然发现竟然首页第一屏就有11M之多。
因为抱着自己常年搬家的顾虑,所有的资源都用的又拍云,而没有采用Bitcron自己的渲染,所以这个主题的首页会把内页的图读成缩略图,一次性加载十几张1080P的巨大图片。
好在又拍云有自动缩略图的功能,我在又拍云里配置好了参数!750,在首页加载750宽度的小图。
下一步就是把模板首页中的图片url加上参数,很快在本地文件 index+folder.jade 中找到了这一行
a_style = "background-image:url('%s')"%cover_url
我把其中参数 %s 改成了 %s!750 后,发现并没有生效,奇了怪了。
经过一个多小时的研究,最终发现问题出在Bitcron功能的设置上。
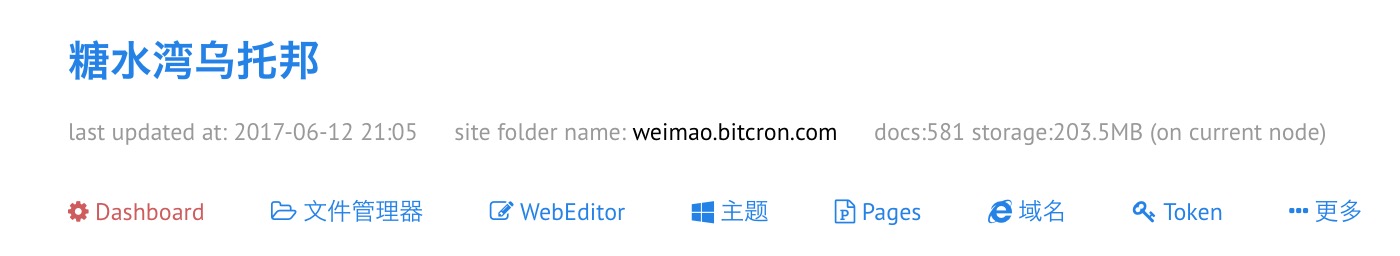
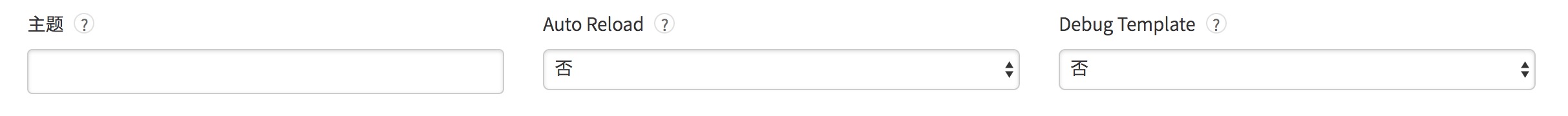
在 我的网站-Dashboard-呈现 中,顶部有三个选项。
最关键的就是第一个选项,清空它,你更改的模板才会生效,之前我上面填写者我在用的主题album/albumlog。原来如果填写了它,就会直接使用系统提供的主题,无论本地怎么更改都不会生效,因为根本不读这里。
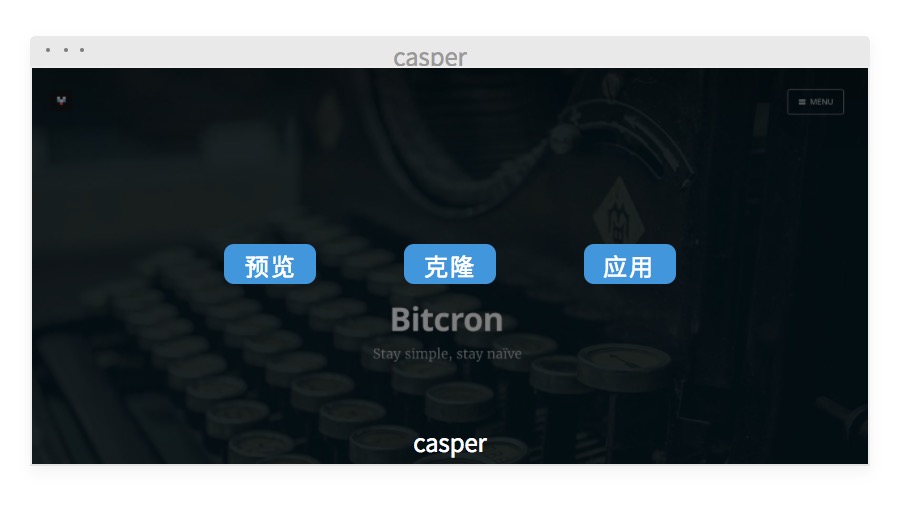
这个时候我才明白,在主题&App配置中,「克隆」和「应用」的区别,克隆,就是把这个主题文件放到自己的网站里,可以编辑文件进行自定义,而应用,仅仅是使用这个主题,只要网站上的主题没有改,就不会改动。
前面说的呈现顶部的三个选项里,最后一个 Debug Template 如果打开了,是可以看到改变的,但关掉的时候又会用回到线上主题。
现在好啦,11M的网站首页变得只有800k,加载速度如闪电一般!
当然还是建议直接把图全部放在Bitcron,把渲染交给他,能省很多心,还能享受全站的ssl!





hhhhh,很棒
正好碰到这个问题。。。。
@MR dot, 啊哈哈哈哈
所以你的照片是保存在图床还是直接放dropbox?
@MR dot, 所有都在又拍云?
@MR dot, 习惯性的先传图,再写博客,直接markdown写又拍云的图片链接,配合iPic这个神奇的传图软件。。。只有摄影文件夹是直接图片放dropbox的,不过也不是传dropbox,而是用bitcron的微信公众号传